hidden
-

Success
You have reached my
Portfolio
Please choose an option or feel free to scroll down
I am a UX enthusiast, a research fanatic, a communicator and a collaborator.
After over a decade of working in the graphic design industry, I now focus on user experience and user research. Design thinking and a degree in Psychology – which sparked my passion and love for research – led me to UX and inspired me to pursue a more profound understanding of this area. I genuinely believe that with empathy, we can not only create a usable, equitable and enjoyable product but also make a change in the world.
I won't bore you with my resume here, you can find all the additional info on LinkedIn by either clicking on my name in the top left corner or, for a more convenient option: by clicking here.
Also, if you like what you see on this page, let’s connect on LinkedIn. If you need to contact me right away, feel free to do so!
Continue
Nutrition calculators are currently less prevalent in the market, therefore, a product that provides nutritional information on restaurant dishes offers a possibility for any restaurant to stand out from the crowd. The app is designed for a modern restaurant, and by following the latest trends and targeting health-conscious users, the product aims to enhance customer satisfaction and affect brand image positively.
Due to dietary requirements, restaurant goers require more information on restaurant dishes that is easy to access and comprehend.
Design a nutrition calculator app that allows users to see the nutrition values of each dish and perform cumulative calculations on selected items.
Conducting interviews, preparing surveys, paper and digital wireframing, low and high-fidelity prototyping, conducting usability studies, accounting for accessibility and iterating on designs.
After I conducted interviews that allowed me to create empathy maps to understand restaurant goers and their needs, I identified the primary user group through research. This user group involves customers who are either health-conscious by choice and follow a diet or users whose intention is not voluntary as their dietary requirements are due to illness, allergy or intolerance. The user group characteristics confirmed initial assumptions, but research also revealed that the inability to know the nutritional values of restaurant dishes was only one of the factors limiting access for restaurant goers with dietary requirements. Other user problems included finding a place where nutritional information is provided and the frustration stemming from needing help finding dishes that align with dietary requirements during a restaurant visit.
Using empathy maps to know what the user thinks, says, does and feels, the following pain points were identified:

Limited Availability
Adult restaurant goers in Dublin have a hard time finding nutritional information provided through the apps of modern restaurants.

Information Architecture
Text-heavy nutritional information is often difficult to read and/or understand. Limitations of the architecture can pose a threat to comprehension.

Limited Functions
The lack of cumulative calculation availability and also the complicated search functions frustrate the user and create a negative experience.

Accessibility
Nutritional calculators are unlikely to be equipped with assistive technologies. This can pose a possible disadvantage for several app users.
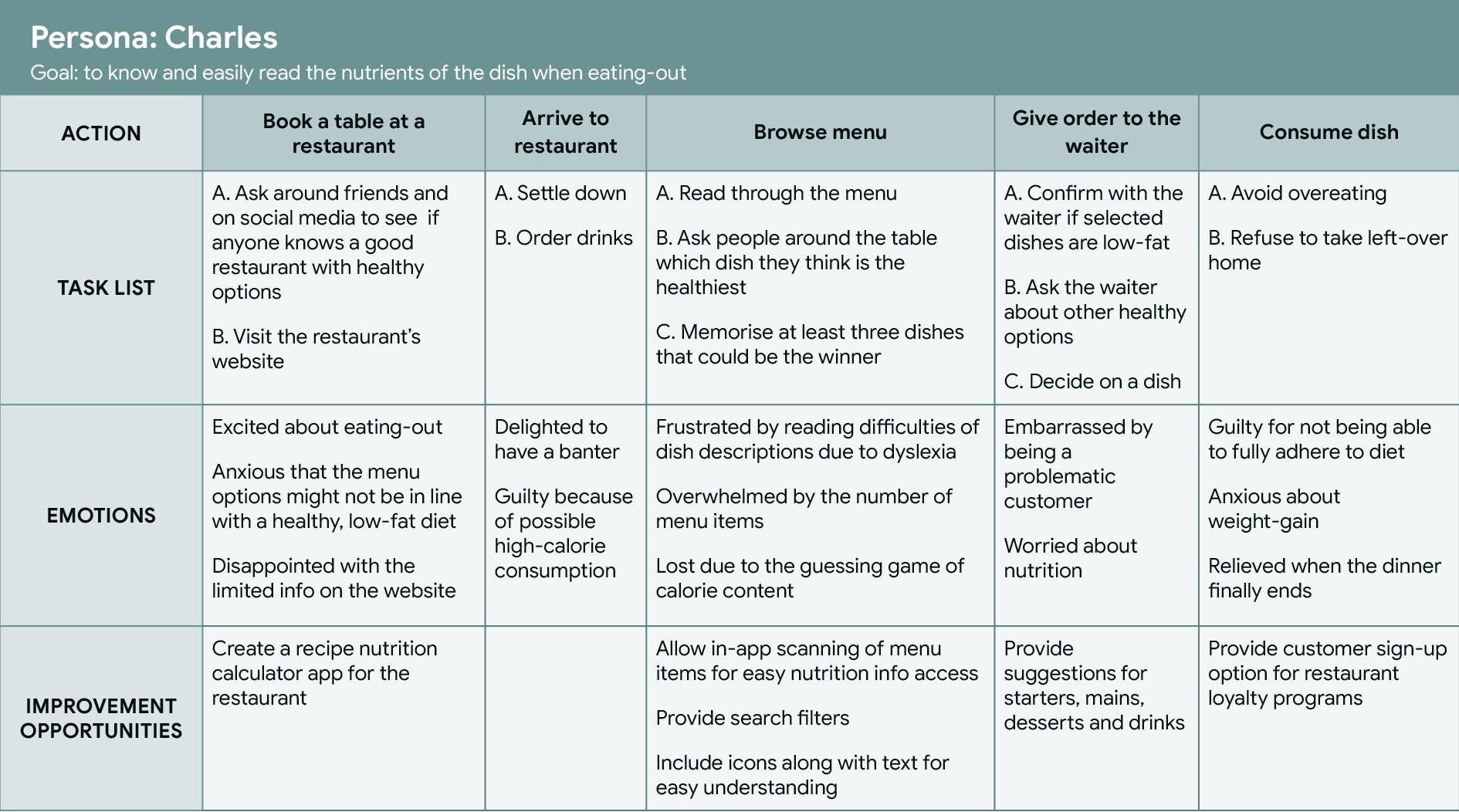
User journeys built on personas and stories helped me to think and feel like the user.
For example, mapping Charles’ user journey revealed how helpful it would be for users to access an easily comprehensible nutrition calculator with options for easy search, filters and suggestions.

Charles is a health-conscious adult who needs to quickly build his course with the right amount of nutrition because he wants to lose weight and keep up with his diet.
Prisha is a diabetic who needs an easy way to decide on the type of meals because she wants to manage her diabetes effortlessly.
The app will provide an easy understanding of nutritional information for single or several dishes and allow filtering and suggestions to satisfy specific requirements.

After I had conducted a Competitive Audit (click here to view) and summarised its findings into the Competitive Audit Report (click here to view), I identified the gaps and the opportunities. Ideation then took off, using the "How Might We" exercise – based on the problem statements, followed by Crazy Eights. I then created the goal statement to help focus on the scope of the design. The statement outlined: the Nutrition Calculator app will let users know the nutrition values of the food they consume, which will affect health-conscious and diet-restricted individuals, by providing cumulative nutrition information about restaurant dishes, while the effectiveness will be measured by analysing the frequency of app usage.
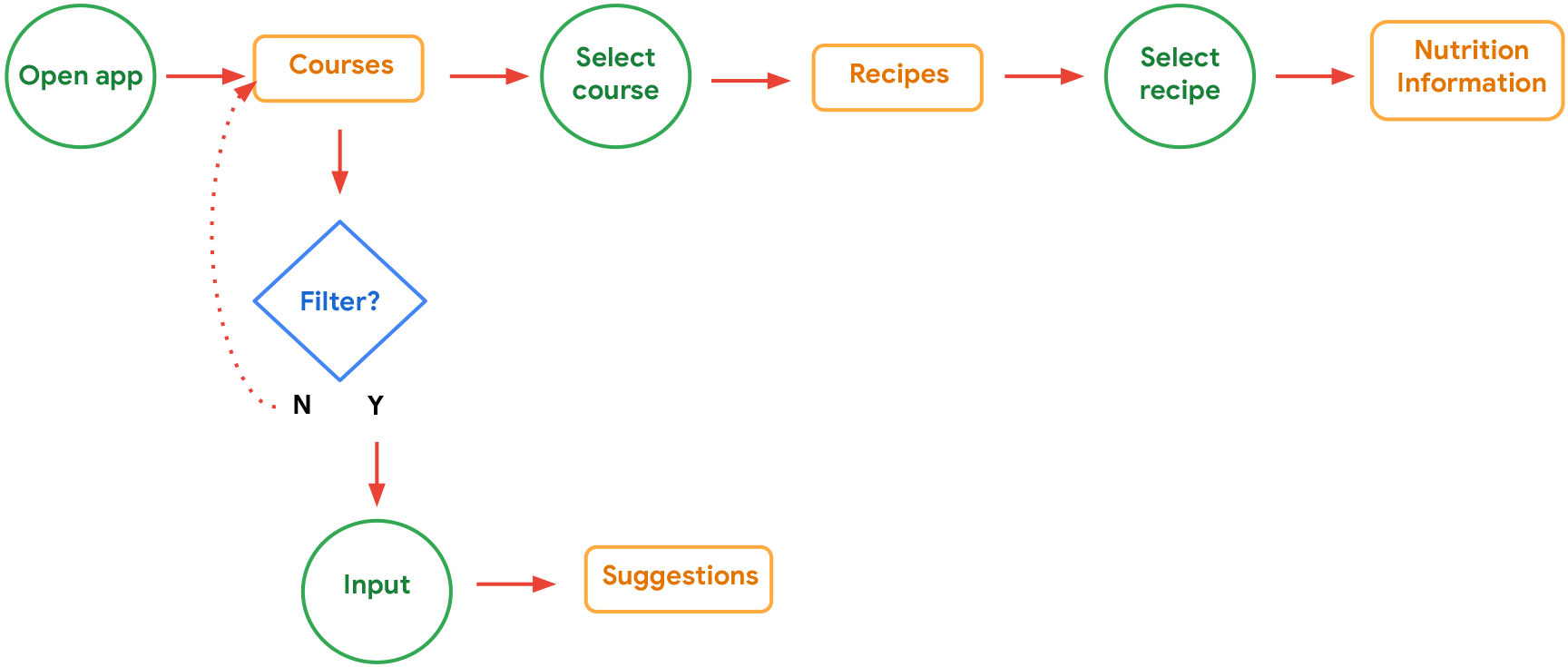
To anticipate user needs when interacting with the product, I developed the user flow to make sure the product understands the users and satisfies their needs.

Then I created the storyboards to explore the user’s experience with a product. The example of the big picture storyboard here focuses on Charles’ needs, the context and why the product would be useful for him. The close-up storyboard example below was developed later in the design process, focusing on the product itself and how it works.
The next step was to create paper wireframes. Drafting iterations of each app screen on paper was essential to ensure that the digital wireframes elements were built to address user pain points. I emphasised quick access to the menu, filters and search options for the home screen.
As the initial design phase continued, and the Information Architecture was defined, I created more paper wireframes and then digital wireframes, keeping Gestalt principles in mind and ensuring that screen designs were based on feedback and user research findings.
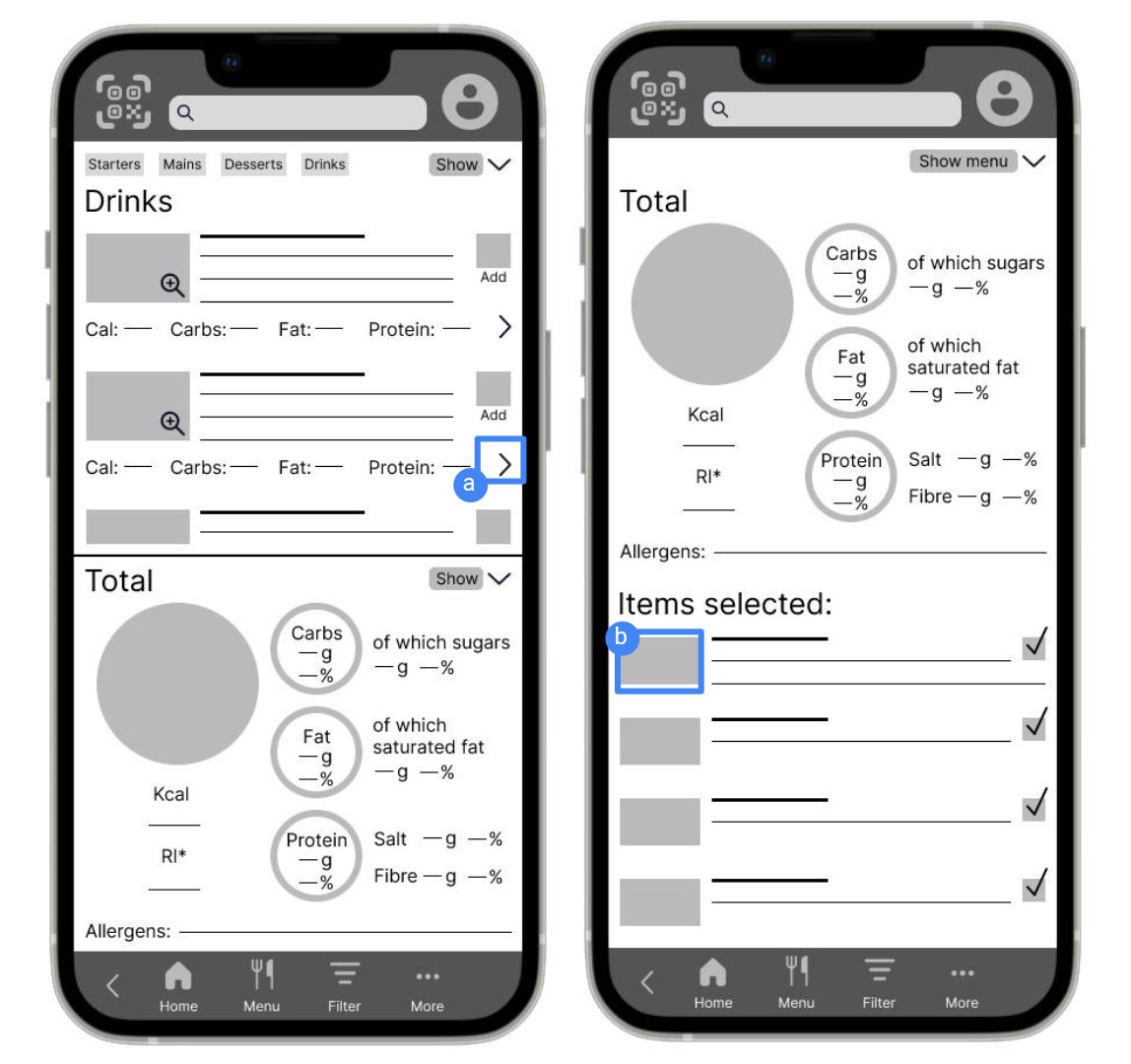
The low-fidelity prototype connected the primary user flow of viewing nutrition information, filtering, searching, and obtaining more information on dishes and nutrition values at any point in the user flow.
● Prompt 1: From the home screen, try to search for a particular dish.
○ Prompt 1 follow-up: How easy or difficult was this task? Would you change anything about the process?
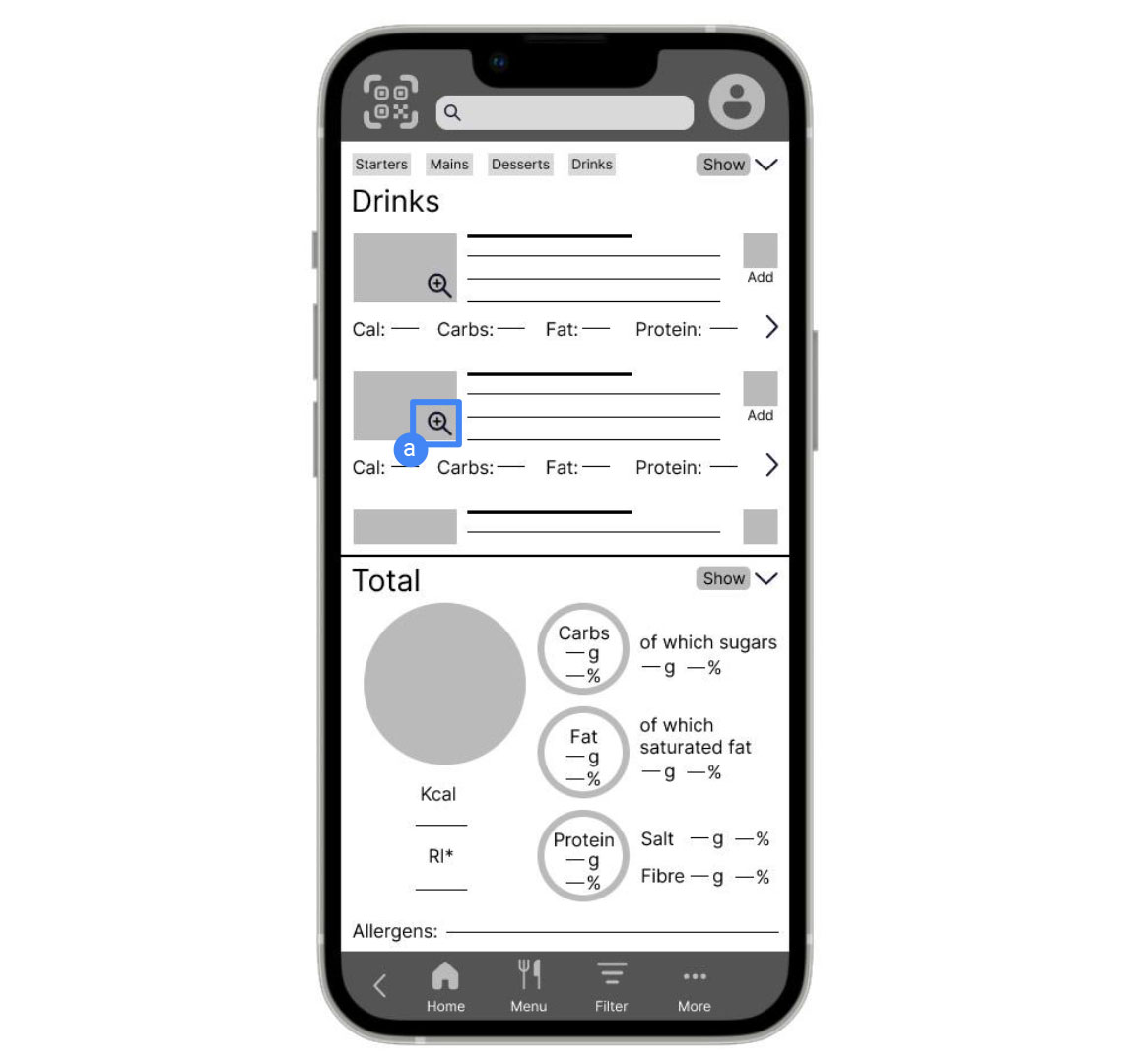
● Prompt 2: Enlarge the image of a dish.
○ Prompt 2 follow-up: How easy or difficult was it? Would you change anything?
● Prompt 3: Close the image and go through all sections of the menu (starters, mains, desserts, drinks) and view the detailed nutrition information of a dish you are about to order.
○ Prompt 3 follow-up: How easy or difficult was navigating the menu? Would you change anything?
● Prompt 4: Go back to the menu and view and interact with the TOTAL nutrition section and find out more info about a pre-selected dish.
○ Prompt 4 follow-up: How easy or difficult was it to understand that the nutritional information was for multiple items? How difficult or easy was it to view those selected dishes? Is there anything you would change?
● Prompt 5: Let the app know you can only consume 600kcal.
○ Prompt 5 follow-up: How easy or difficult was this task? Would you change anything?
● Prompt 6: Edit your profile.
○ Prompt 6 follow-up: How easy or difficult was this task? Would you change anything?
● Prompt 7: What are your thoughts about this nutrition calculator app? What did you like and dislike about it?
○ The main user flow was clear.
○ I found the app unnecessarily complex.
○ I think the app was easy to use.
○ I would probably need the help of a technical person to be able to use this app.
○ I found the app easy to navigate.
○ There was inconsistency within the app.
○ I felt confident using the app.
○ I needed to learn many things before I could start using this app.
○ The nutrition information was clear to understand.
○ It was hard to follow what the nutrition calculator showed exactly.
After completing the research plan, I tested the low-fidelity prototype for the Restaurant Nutrition Calculation App using an unmoderated usability testing method, where participants received the link to prototype testing, during which their screen and narration were recorded. While going through the recordings, I took notes using a note-taking spreadsheet. I assigned a sheet to each participant separately, where click path, observations, participant quotes, and task completion ratings were noted for each task. (Link here.) Participants were anonymised, and later, the recordings were destroyed.
BBased on the notes above, I made an affinity diagram to organise and synthesise the data into clusters and then into groups based on themes or relationships. While sorting out qualitative data is never easy, finding patterns and identifying themes greatly aided my understanding and interpretation.
The following themes were identified:

Most of the users were unable to see detailed information.
Supporting evidence from the usability study:
● 4 out of 5 participants could either not access detailed information or took a long time to determine how to reach it.
● Participants mostly clicked on the text.
Participant 2:
I should be able to just click on the dish.

Difficulties with enlarging the dish image.
Supporting evidence from the usability study:
● 5 out of 5 participants could not complete the task for the first time.
● The clickable area was not intuitive for the users.
Participant 3:
Would have expected clicking on the image would show the large image.

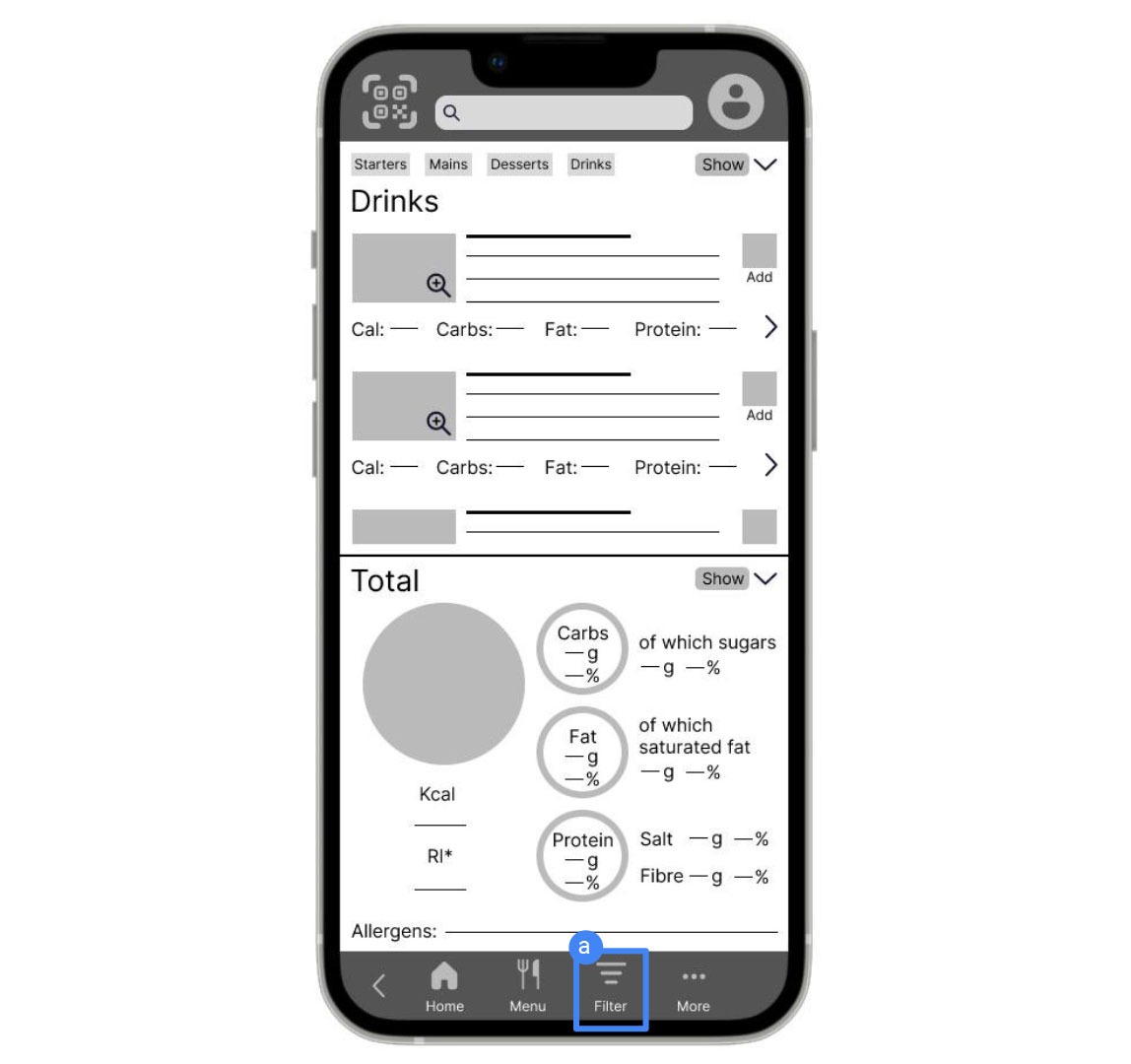
The filtering option is not prominent.
Supporting evidence from the usability study:
● 3 out of 5 participants had difficulty applying a calorie limit to the dishes.
● Some participants went through different paths to find it.
Participant 4:
This is a great thing, it will help me with my diet, but only if I find it easily.
To generate meaningful insights based on real data, answer research questions, and drive direct action while enhancing user experience empathy, but most importantly, to ensure clarity, I concentrated on P0 and P1 rankings and discovered the following insights:
Recommendations:
Make the entire area of the preview image clickable
Consider additional locations to access filtering
After the first usability study, I reviewed the filtering option and considered additional paths to reach it. I ensured the images and descriptions allowed a larger area to click on. I also created the sticker sheet that helped me define the main feel for the design.

To test the high-fidelity prototype, the second usability study involved moderated usability testing with a methodology similar to the first, unmoderated study. This time, I went with moderated testing to get more insight, as I found the unmoderated method somewhat limited due to participants talking very little during self-recording.
It was observed that 4 out of 5 participants needed help getting back to the Total Nutrition section after viewing the full-screen menu. This means that navigating back to Total Nutrition is difficult for almost all users.
It was observed that 3 out of 5 participants found the Total Nutrition section too big when they started browsing the menu. This means that for most users, the Total Nutrition section was in the way when getting familiar with the menu.
It was observed that 3 out of 5 participants expected to see a filtered menu after using filtering options. This means that filtering only satisfies the needs of some users.
It was observed that 3 out of 5 participants tried to edit their profiles by clicking on certain profile items. This means that the ‘edit profile’ button seemed irrelevant to most users.
It was observed that 3 out of 5 participants found the top buttons on the menu helpful. This means that those buttons are useful for most people, but not an overwhelming majority.
It was observed that 3 out of 5 participants were wondering if the add button meant adding dishes to the calculator. This means that the purpose of the ‘Add’ button needs to be explained.
Based on the theme that users have trouble navigating back to the Total Nutrition section after viewing the menu on full screen, an insight is: adding a visible reference of the Total Nutrition section to the bottom of the screen brings up that section when clicked on would lower frustration.
Based on the theme that users were confused about the function of the ‘Add’ button, an insight is: adding items to the calculator needs to be explained clearly.
Based on the theme that users found the Total Nutrition section taking up too much space on the screen when browsing the menu, an insight is: scaling down the size of the Total Nutrition in the bottom half so the details are only visible when users want to see it, would elevate user experience.
Based on the theme that users expected to see a filtered menu option as well, an insight is: adding the option of ‘view filtered menu’ beside ‘suggestions’ could enhance user satisfaction.
Based on the theme that users tried to click on profile items to make an edit, an insight is: making profile items editable when clicked on instead of the call-to-action button at the bottom would be more intuitive.
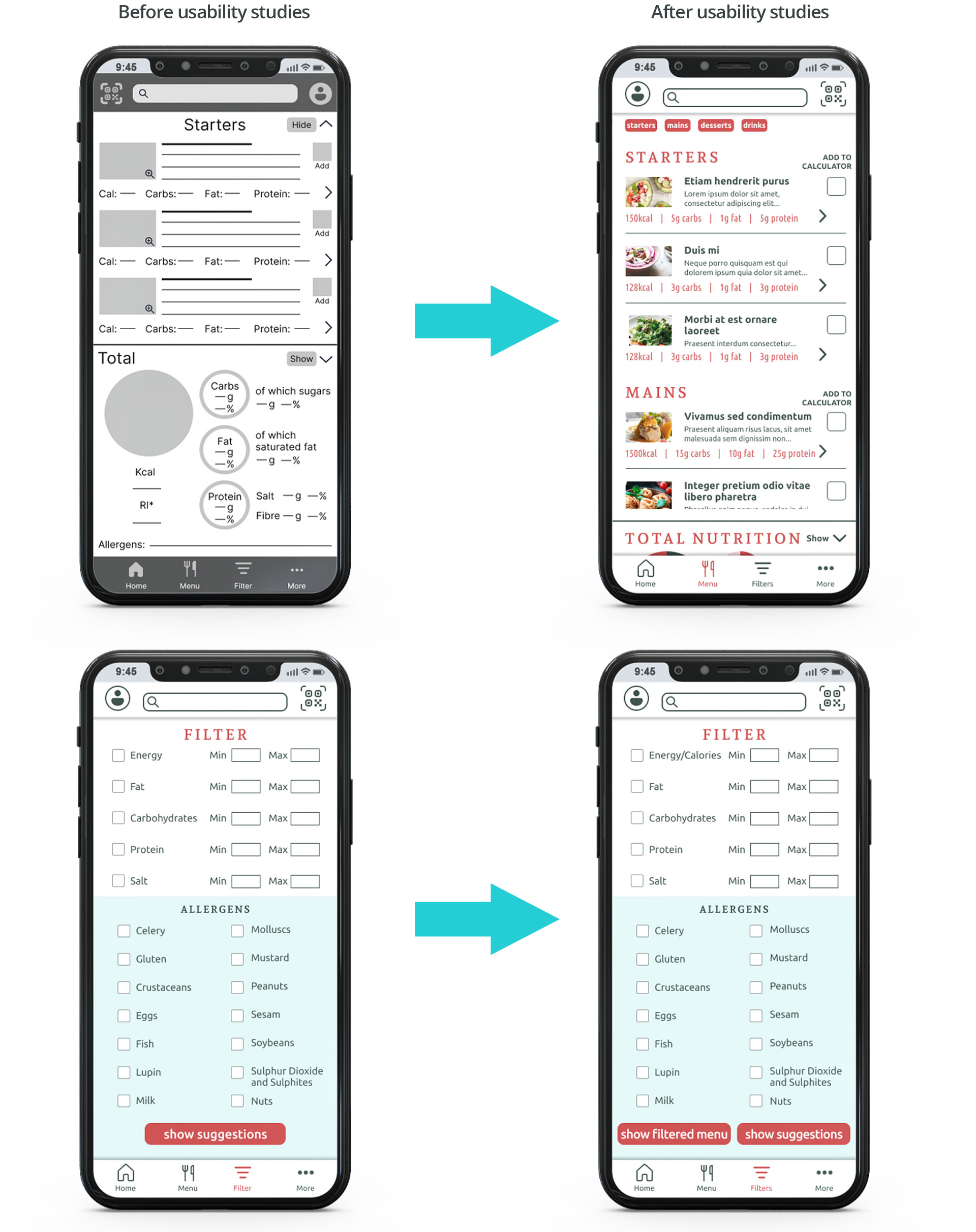
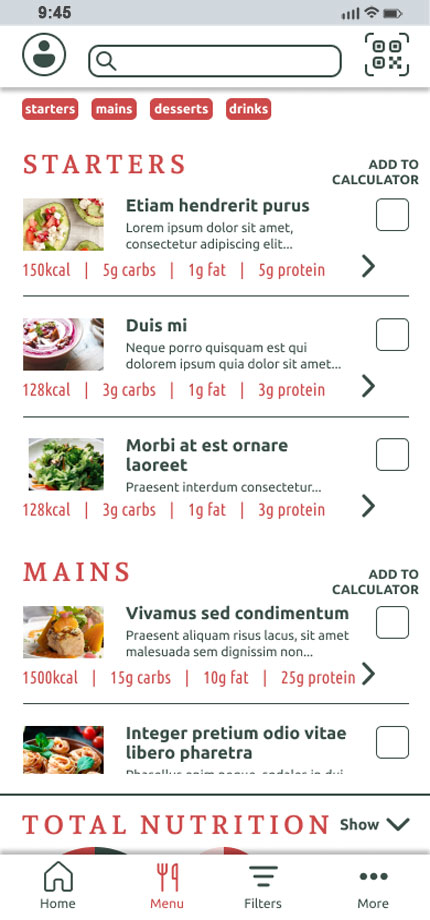
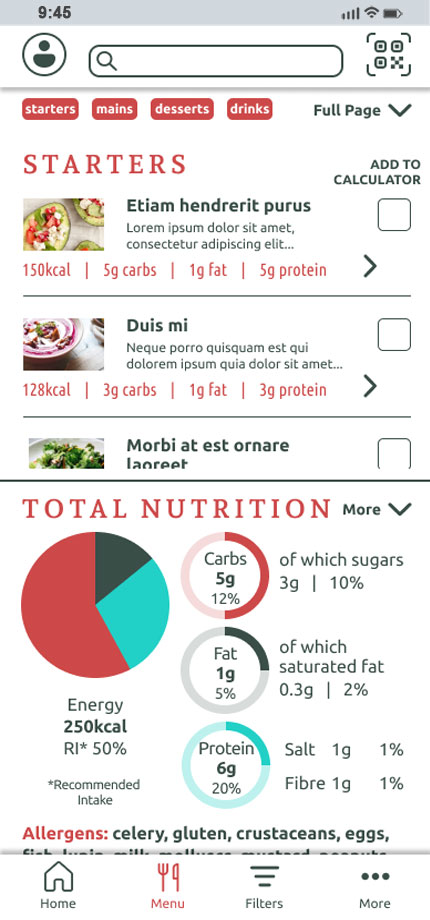
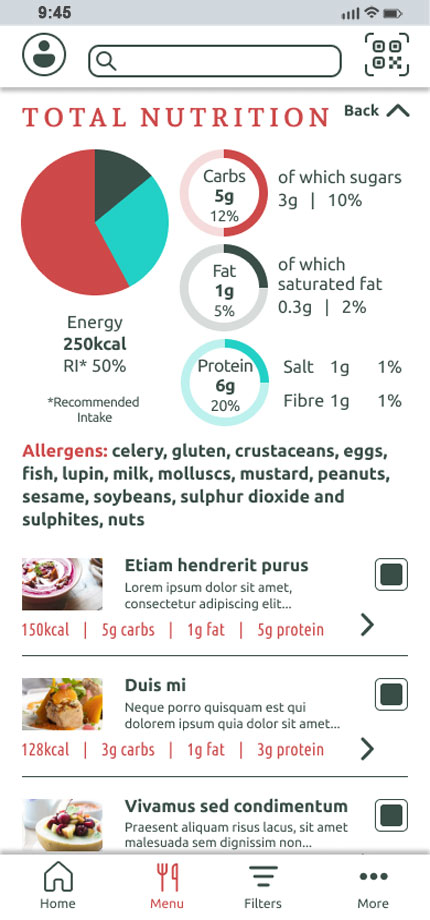
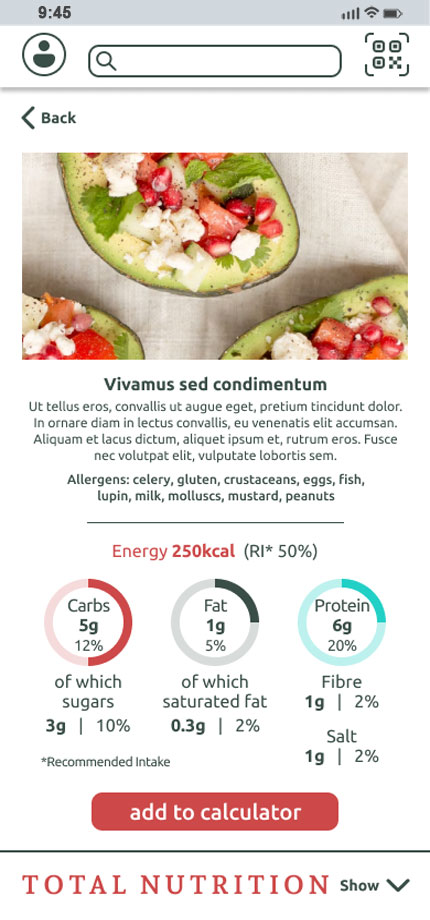
After the second usability study, I scaled down the Total Nutrition section so users could browse the menu comfortably and only bring up the calculator in half-page and/or full-page view when needed. This revision also made navigation easier. I also made sure that the 'Add' button was clarified and well-explained. Filtering was further revised, and I added the option of viewing the filtered menu. I discarded the edit button on the Profile page to allow intuitive editing.

Swipe on the phone's screen repeatedly to browse through key mockup designs.







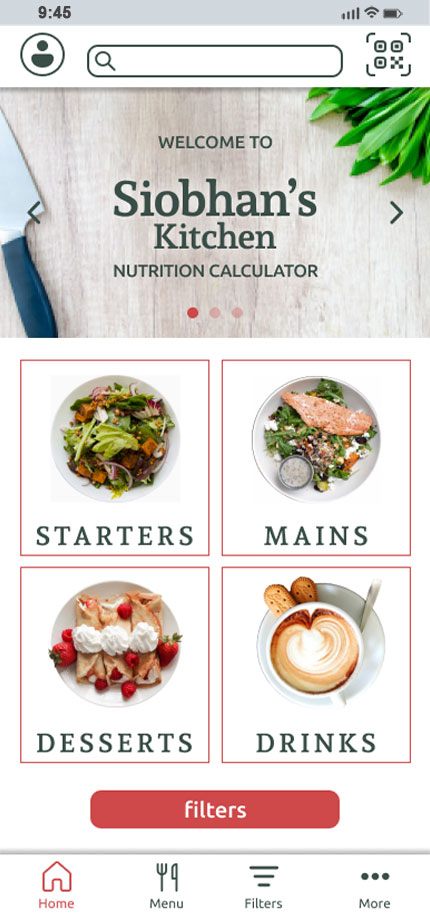
The final high-fidelity prototype addressed user pain points and allowed for a better and more straightforward user flow based on user needs.
Watch the video or click here to interact with the high-fidelity prototype in Figma.
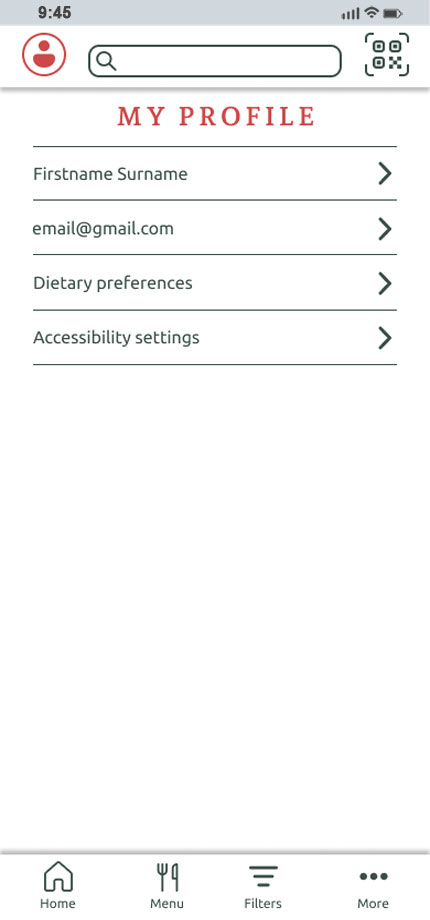
Icons were used to make navigation easier.
The minimum text size is 12px, and all colour combinations were checked and amended to follow WCAG 2.0 guidelines for contrast accessibility. I also added alt text to images for screen readers to provide access to users with vision impairment.
The design provides easy comprehension and navigation to help users interact with the app requiring minimal effort.
Impact:
The app makes users feel looked after and enforces positive perceptions towards the restaurant, highlighting honesty and transparency.
What I learned::
Designing an app from the beginning involves many complex steps, and understanding the user is crucial in the process. Usability studies and peer feedback are critical to maximising the app’s potential. I also realised that I must improve my interview skills further with more practice.
● Further user research would help identify additional user needs.
● Further usability studies will be ideal to see if the pain points have been addressed successfully.
The sign-up process for a cryptocurrency exchange is the first step where users start forming opinions about the marketplace. While there are many options for exchanging cryptocurrency, the current product is for a centralised exchange platform aiming for user loyalty.
The sign-up process at current platforms is often painstaking and time-consuming, which new users find quite tricky if they are inexperienced.
Because the sign-up process impacts the users’ opinions about the platform, it is crucial to target both novice and experienced users and provide them with a pleasant experience through a pain-free and effortless user flow.
I will play the role of a generalist again. I will conduct interviews and prepare surveys to define problems and provide insights for the ideation phase. Based on my research, I will then create personas, user journeys, empathy maps, user flows, paper and digital wireframing, low and high-fidelity prototypes, and most importantly, I will conduct usability studies, accounting for accessibility and iterating on designs.
I conducted user research through interviews and surveys to understand user frustration, needs, and requirements. My goal was to gain insights into users' needs and wants so that I could better design the process. I used mixed methods research to gain insights through quantitative and qualitative data and developed the following empathy maps:
One of the pain points was the lengthy sign-up process, which users found time-consuming. They also desired a straightforward process and an option to not fully commit when signing up. Inexperienced users also struggled with the confusing and poorly explained information available.

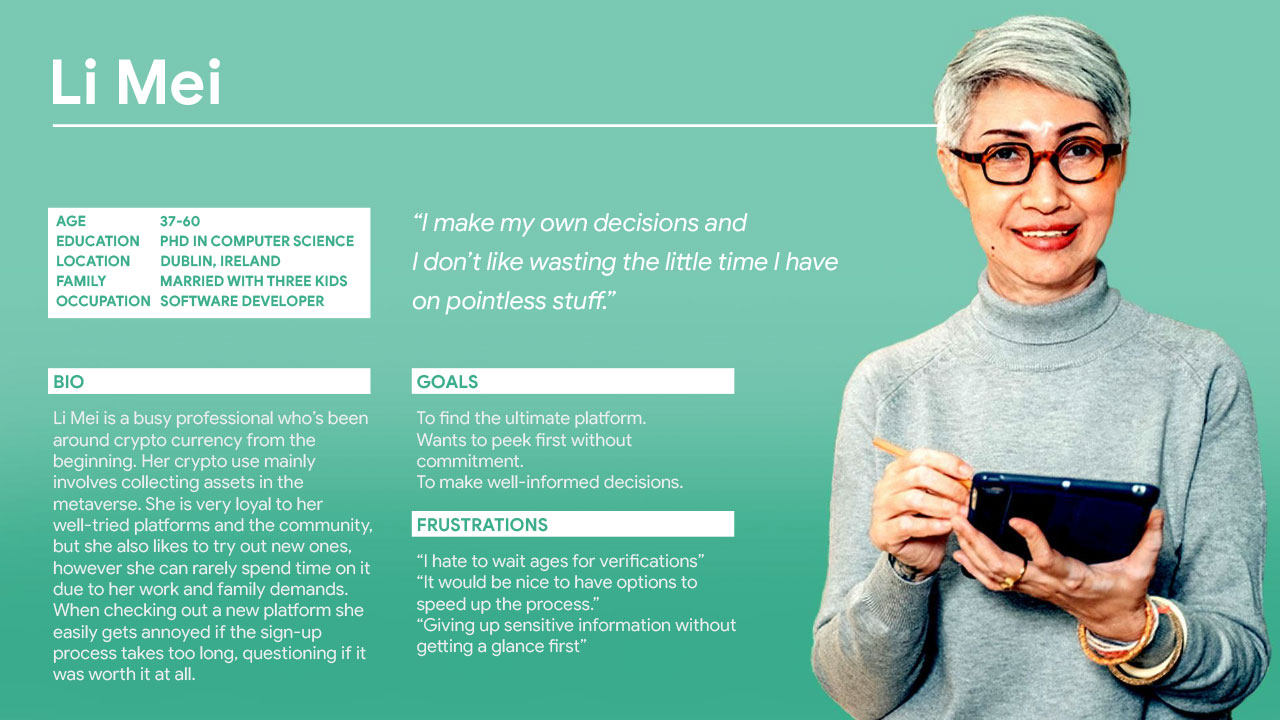
Li Mei's user story:
As an experienced and busy professional with family commitments, I want to sign up quickly and without obligation, so that I don’t waste my time on something that might not be worth it.
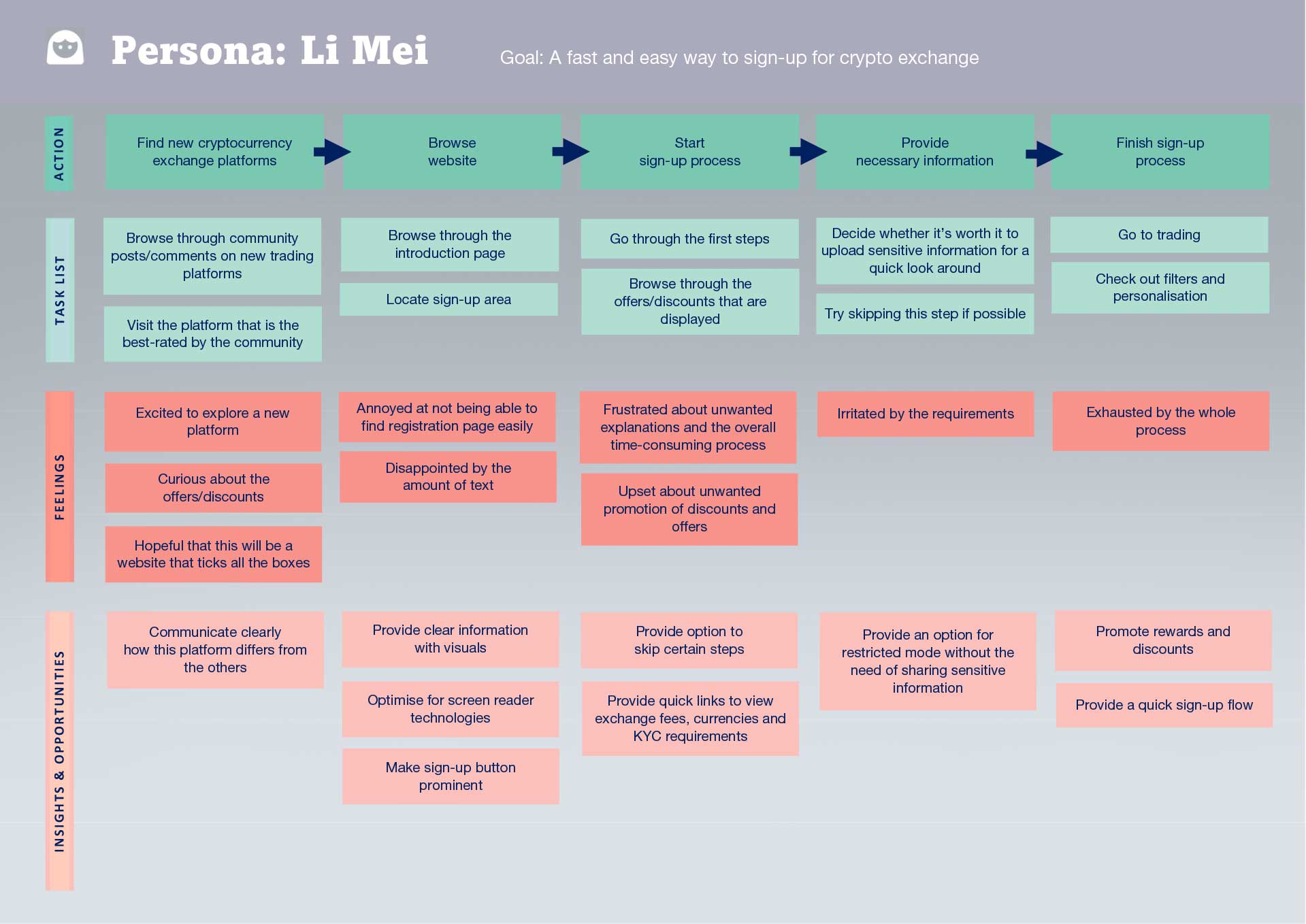
Li Mei's user journey map:

Problem statement:
Li Mei is a Busy individual who needs a quick and easy sign-up process because they don’t want to waste their time.

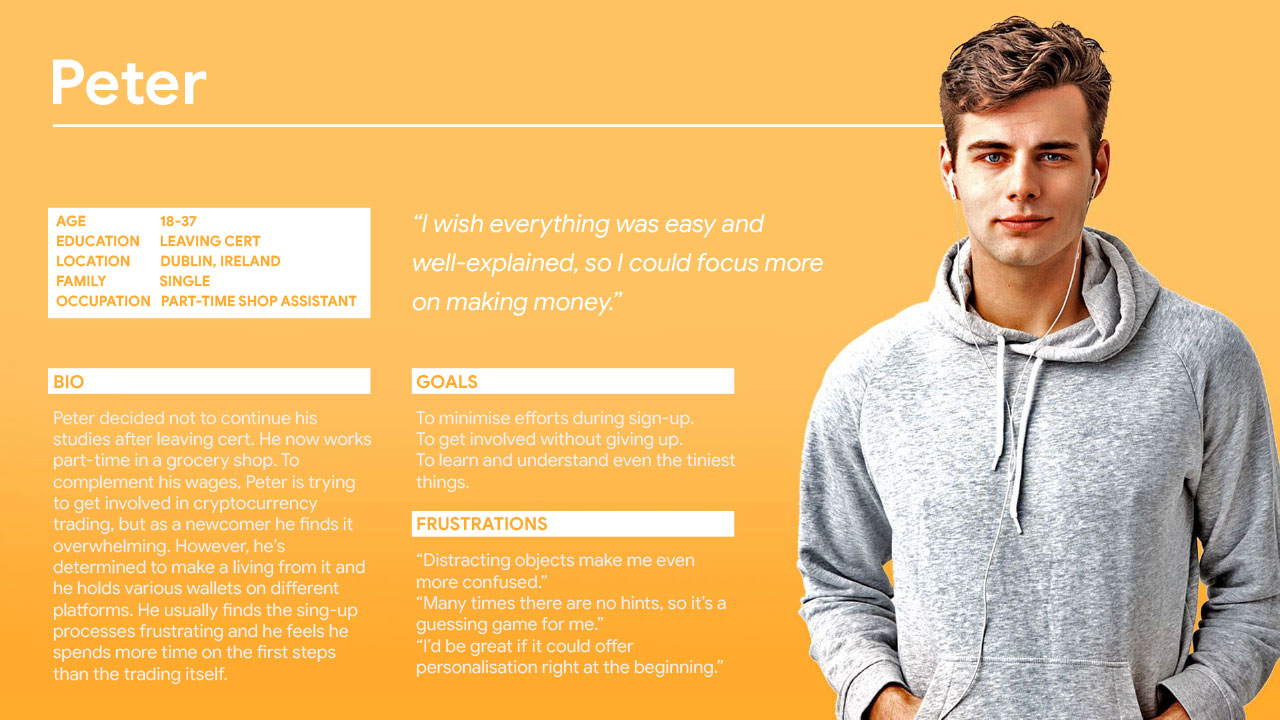
Peter's user story:
As a novice and inexperienced user, I want to receive tips and explanations in a less distractive environment, so that I can better understand everything and be more focused on what I’m doing.
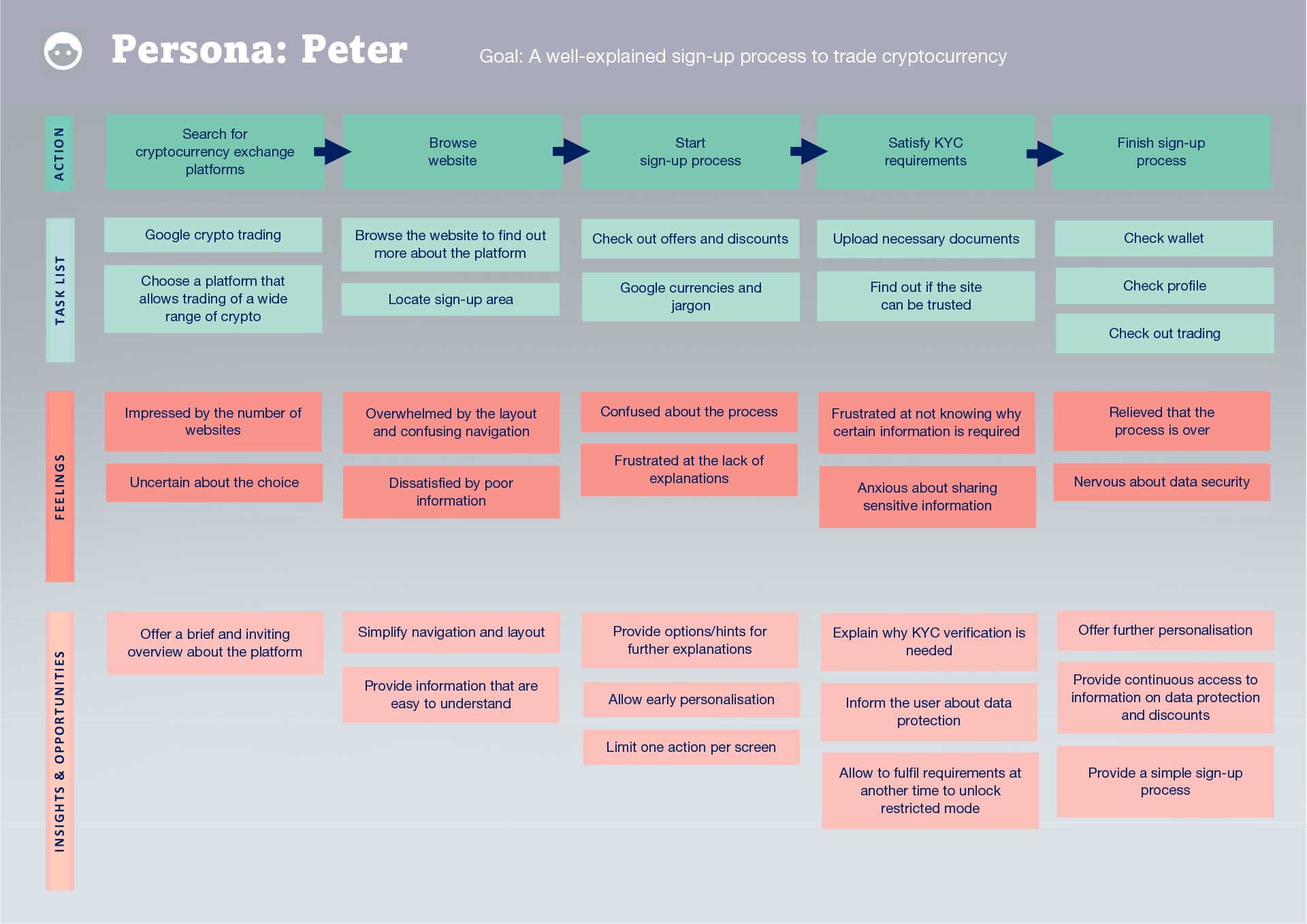
Peter's user journey map:

Problem statement:
Peter is a new trader who needs a well-explained sign-up process because they are unfamiliar with crypto trading.
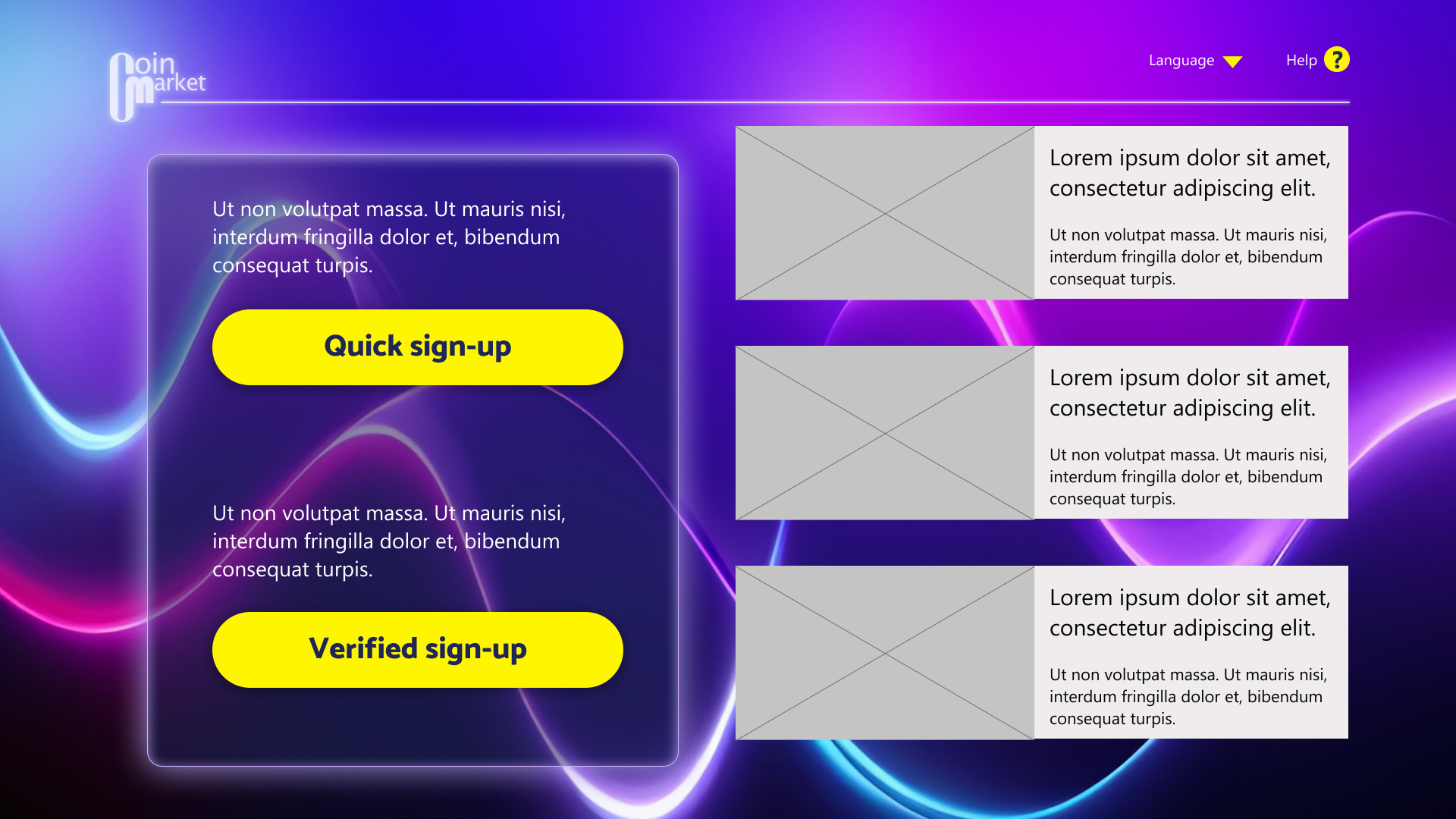
As the process required a relatively simple solution to cater for the desires of our personas, I aimed to keep information architecture simple so the user flow would present users with two options at the very beginning, addressing the “lengthy process” problem, where committed and non-committed users can make a choice quickly. I already had a sitemap in my mind, and I quickly drew it up. Then I realised it would be worth checking out the competitions, so I embarked on a journey to do a competitive audit, where the sign-ups, including throw-away email accounts, verifications and the never-ending sign-up processes on various platforms, took up an enormous amount of time. To compensate for the lost time on the sign-ups, I skipped storyboards completely. I’m not sure how, but I believe it somehow contributed to my confusion when I later dived into hi-fi mockups. However, while the sign-ups were indeed painful, as user research pointed out, doing the audit was very beneficial. Using the “How might we” approach, I decided to stick with the simple sitemap I had already planned and came up with some ideas in terms of layout.
Keeping responsiveness in mind, my wireframes started to form. Here, I went with the practice of “graceful degradation” for no other reason than to provide as much helpful information as possible on a larger screen.
I went with mixed methods again, using interviews with open-ended questions for qualitative, and a survey for quantitative data. As I wanted to gather as much data as possible, moderated testing was my choice again to avoid the scenario where participants didn’t talk that much.
For the interview script, I consulted AI to see if it would save time. While I didn’t save much time due to vigorous reviewing ChatGPT’s inputs and maxed out the available number of prompts in the free version (which is a lot), in the end, I found it a perfect addition to the process. The script became more organised and more logical, and conversing with the AI also nudged me to explore different avenues. All in all, I found it valuable and fun. Once the script was finalised, I conducted a pilot study just in case.
Then, the first set of interviews was a complete failure. I realised that interviewing participants with a strong negative bias towards cryptocurrency was a complete overlook on my side. I could not gather usable data at all. For this reason, I decided to add a pre-screening step before the next set of interviews, as the aim here was to get valuable insights from a somewhat interested cohort instead of having outliers skewing the data. The Screening Questionnaire was just a short survey to explore if participants fit the selection criteria.
Participants were between 18 and 55 and included individuals with motor impairment.
Crypto Enthusiasts
These users are familiar with various cryptocurrency trading platforms and can provide valuable feedback on the nuances of the sign-up process compared to other platforms they have used.
Potential New Users
Individuals who are interested in entering the world of cryptocurrency but have not yet done so. Their feedback can highlight how intuitive and welcoming the sign-up process is for newcomers.
Occasional Traders
Users who have some experience with cryptocurrency but do not trade frequently. They can offer insights into any barriers that might prevent them from becoming more active users.
Relevant Feedback
Participants who are interested in crypto trading are more likely to provide feedback that is relevant to the specific area.
Usability Insights
They can offer insights into specific features and expectations that casual or uninterested users might overlook.
Better Evaluation
They are more likely to engage seriously with the sign-up process, providing more detailed and actionable feedback.
5 out of 5 participants explicitly mentioned that the placeholders did not motivate them to sign up and wanted more detailed benefits content.
Motivation and Engagement
Need for Real Content – The lack of real images and detailed text in the low-fidelity prototype hindered participants’ motivation and understanding.
Real Content Increases Engagement
Participants struggled with motivation due to the placeholder content. Accurate, detailed information and benefits are crucial for engaging users and encouraging sign-up.
Recommendation
Enhance content with real information.
Replace placeholders with real images and detailed text explaining the benefits of signing up. This will likely increase user engagement and motivation.
3 out of 5 participants felt the help button was not immediately obvious and suggested making it more prominent.
Help and Assistance
Help Accessibility – The help function must be more visible and accessible to enhance user support.
Prominent Help Improves Support
Making the help button more visible and accessible can significantly enhance the user experience by providing necessary support more efficiently.
Recommendation
Make help more accessible.
Increase the prominence of the help icon and ensure it is easily accessible for all users, including those with impairments. This could involve increasing its size or changing its colour to make it stand out more.
3 out of 5 participants did not realise immediately that the step indicators were clickable and suggested more precise indications.
Navigation and Progress Tracking
Usability and Navigation – Participants appreciated the structure but highlighted the need for better indicators and navigation aids.
Clear Navigation Enhances Usability
While the step indicators on the left were useful, participants need more apparent signs or instructions that these are clickable to improve navigation.
Recommendation
Improve navigation cues.
Add tooltips or more prominent visual cues to indicate that step indicators on the left are clickable.
While it is a good practice to do usability testing early on to avoid wasting time/effort/money, in this particular case, it proved to be the opposite. Perhaps I should have done it after developing the high-fidelity prototype, considering that the whole sign-up process is relatively short.
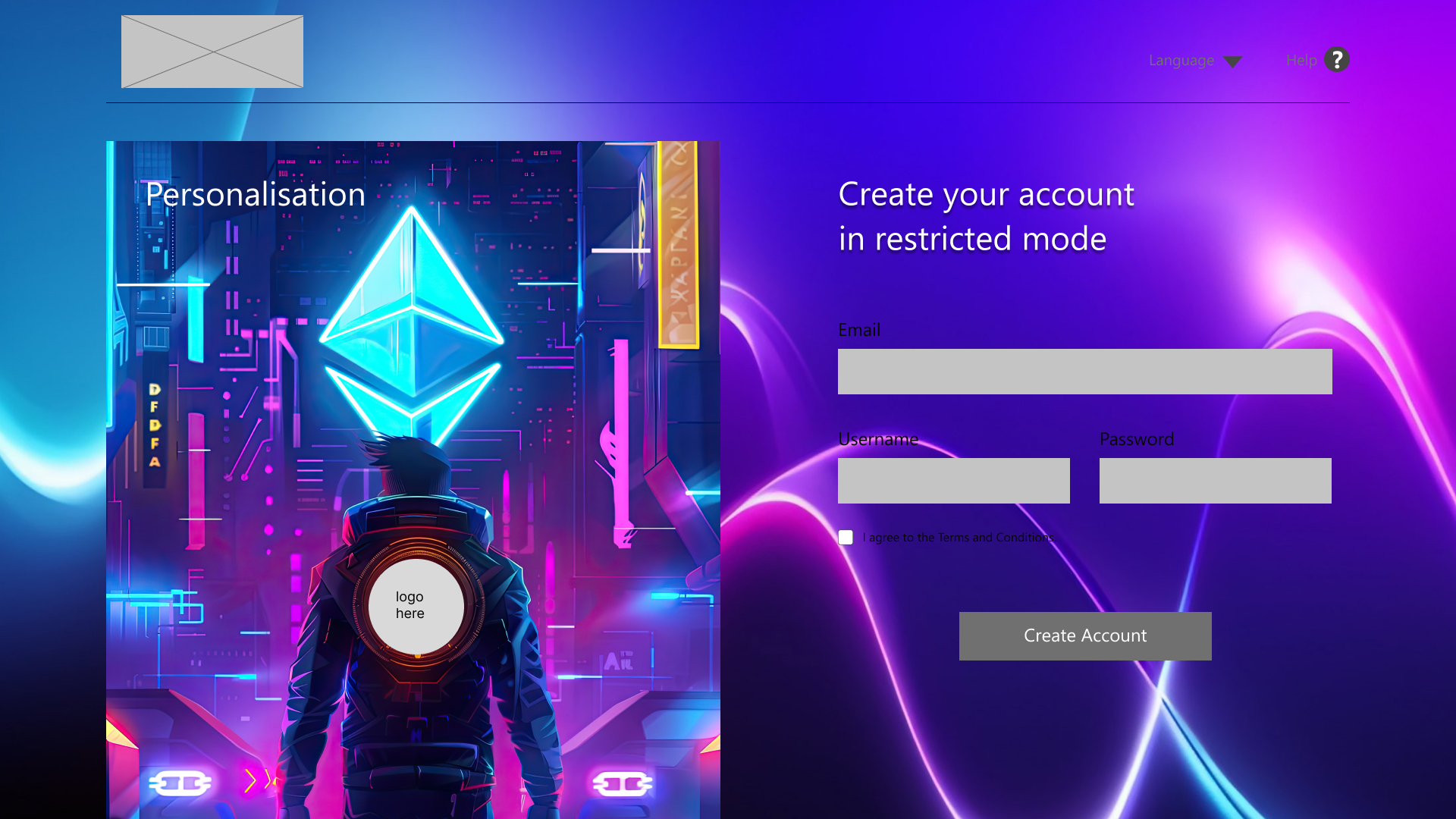
Finally, the time had come to do the high-fidelity prototype. I already had a theme in my mind, and I knew I wanted to deviate from the current trend of white and boring sign-up processes that I encountered during competitive audit. I wanted to create something sleek but also magical, marking an inviting new modern world, offering some “getaway”: a world on its own.
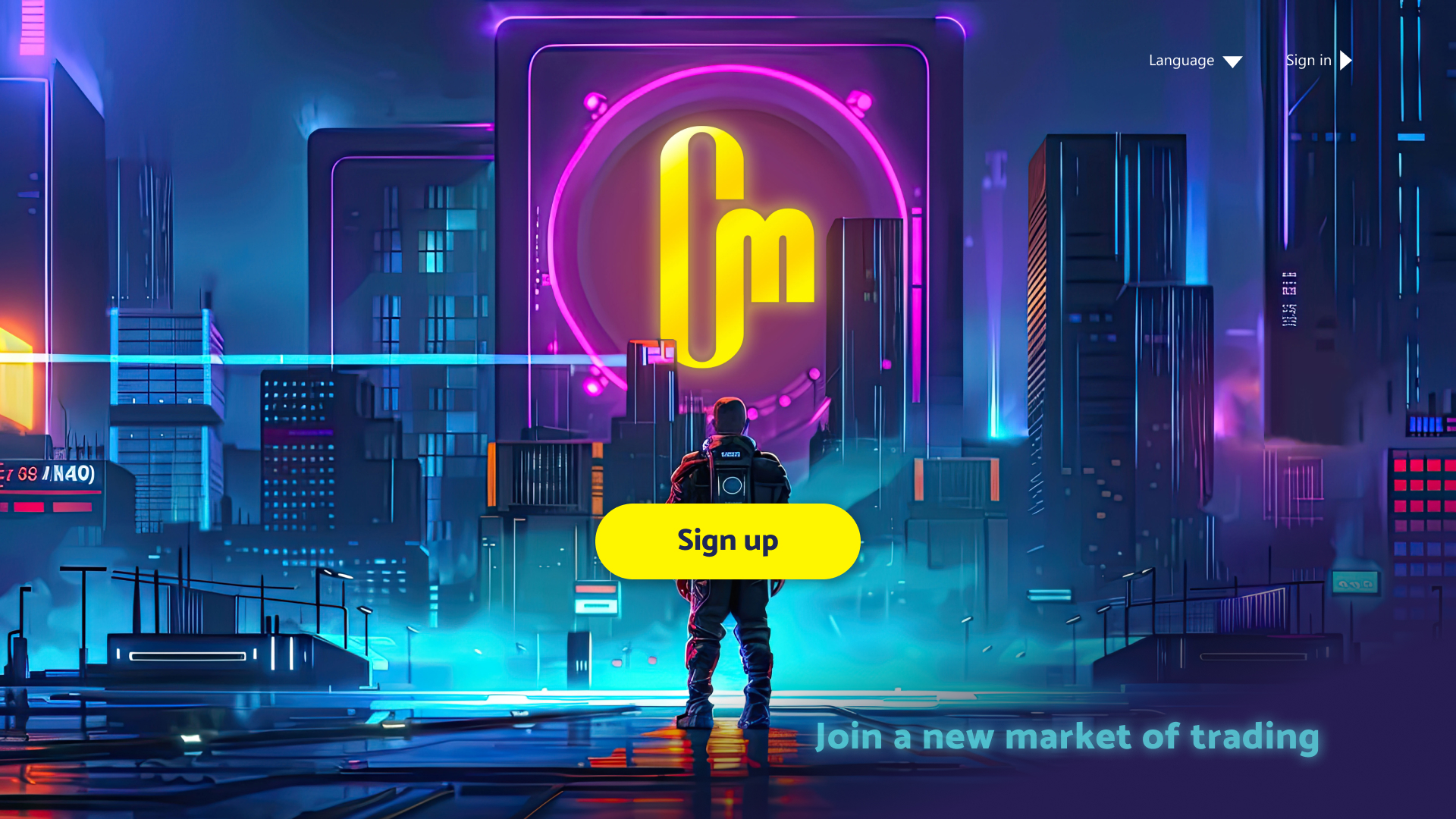
As I love AI-generated images (I’m referring to good ones here, such as Midjourney), I started browsing through them. Until… I came upon some pictures that perfectly fit the idea in my head:




However, I think I managed to overdo my own brief as a failure occurred again, and this time, it was a total failure and almost became a complete disaster…
I honestly thought having a representation of entering into a new world through a character in a cyber world would be a great idea. That’s how my mind became clouded entirely by my own bias. Thinking back, the fact that I was working in the game industry, my admiration towards the cyber world, and disregarding some critical factors that I revealed during my very own user research – probably all added to my journey down the rabbit hole.
Luckily, I only managed to do up a few pages when my impostor syndrome stopped me from going forward. I started having doubts in my work – a somewhat typical occurrence – but it didn’t want to go away, so I began investigating. I had a hunch that perhaps it was rooted in the fact that the personas and the design itself were not lining up. After carefully inspecting the personas and their user journeys, it turned out that my doubt was real and my design was completely biased. To confirm further, I recruited friends and asked them to imagine being one of those personas. They all said that while Peter might get excited by the unique design, Li Mei might leave the site as soon as she sees the sign-up page. I had to reconsider the design, and while doing that, I was thinking about the current “debate” or, more likely, some loud voices claiming that personas are unnecessary and simply just time-wasting. Well, my case proved them wrong because, in this case, having personas provided a true reality check, and I was thrilled to have that. So, I made some adjustments:
Although I wasted some time on the wrong design, all was not lost. I kept the dark theme for various reasons. Back then, the crypto sites were in the dark, mysterious range, but nowadays, they are primarily minimalist (with only a few exceptions) and have moved to the corporate feel. I wanted to praise the beginning, which would also set my design apart from the cold, dull, corporate-looking sites. I tried to create a site that suggested an exciting experience instead of just another trading platform with a sleepy look. Adjusting the failed theme, I ensured it appealed to the target audience but was still magical and welcoming.
Below is the prototype to interact with:
The use of hierarchical headings helps users quickly find the relevant sections.
The high contrast ratio of the text was designed to enhance accessibility.
The use of labels is helpful for people using assistive technology, as it makes navigation easier.
Impact:
The app makes users feel looked after and enforces positive perceptions towards the restaurant, highlighting honesty and transparency.
What I learned:
Designing an app from the beginning involves many complex steps, and understanding the user is crucial in the process. Usability studies and peer feedback are critical to maximising the app’s potential. I also realised that I must improve my interview skills further with more practice.
Further user research would help identify additional user needs.
Further usability studies will be ideal to see if the pain points have been addressed successfully.
I have spent over a decade in the graphic design industry, creating artworks and also managing projects.
Thank you for visiting my page!
I appreciate your time reviewing my work! More projects will hopefully follow soon.